接下來要談談 SVG 裡頭最為重要的元素:Path,因為SVG 是向量圖,所有的物件和元素都是由 Path ( 路徑 ) 所組成,所以 Path 就具有相當多的指令讓使用者設定, 換句話說,搞懂了 Path 就等於搞定了SVG ( 或是搞定 80% 的 SVG,不管啦,oxxostudio.tw 同步發表於:SVG 研究之路 (4) - Path 基礎篇 )。

本篇文章先將 Path 的指令表列出來,方便之後查找有個列表整裡,其中一個非常需要注意的地方,參數大寫代表絕對座標,小寫代表與前一個座標的相對座標,要特別注意!然後介紹裏頭基本的指令,後續會用其他篇介紹進階的指令。
SVG Path 指令列表 ( 此處不支援表格,所以貼圖 )

SVG Path 基本指令
1. M / m
M 也就是起始點,因此所有的 Path 一定從 M 開始,M 也只有兩個參數,x 和 y ,下列程式表示 (0,0) 為起始點,但因為是起始點,所以看不到東西是正常的 ( 可以自己使用 Illustrator 的鋼筆工具點一個點,是看不到東西的 )

<path d="M0 0" stroke="black"/>
2. H / h
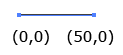
H 可以從目前的點畫水平線到某個 x 座標,只有一個參數,x 數字越大越往左,數字越小越往右。( 小寫則可視為長度 ) 下列程式為畫一條水平線到 (50,0)

<path d="M0 0 H50" stroke="black"/>
3. V / v
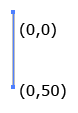
V 可以從目前的點畫垂直線到某個 y 座標,只有一個參數,y 數字越大越往下,數字越小越往上。( 小寫則可視為長度 ) 下列程式為畫一條垂直線到 (0,50)

<path d="M0 0 V50" stroke="black"/>
4. L / l
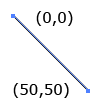
L 可以從目前的點畫垂直線到某個座標,有兩個參數個參數 x、y,也就是要移動到的座標點,下列程式為畫一條線到 (50,50)

<path d="M0 0 L50 50" stroke="black"/>
5. C / c
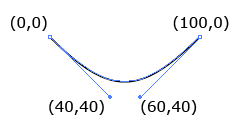
C 表示可以畫一個如下圖所示的三次貝茲曲線 ( 對於數學式想了解的可以參考 這篇 ),因此總共會有六個控制點,分別是 x1,y1,x2,y2,x,y,當中 x1,y2 表示第一個貝茲曲線的控制點,x2,y2 表示第二個貝茲曲線的控制點,x,y 則是線段的結束點,這裡 C 和 c 的大小寫一定要搞清楚,如果是使用 Illustrator 畫出來的,c 是小寫喔!下面的程式就會畫出一個波浪型的線段。

<path d="M0 0 C40 40,60 40,100,0" stroke="black" fill="none"/>
6. S / s
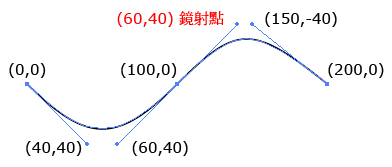
S 可以在原本的點後方建立一個帶有貝茲曲線控制點的點,然後原本的點會以同樣的斜率鏡射一個貝茲控制點,講得很像繞口令,可以可以看下圖就明白了

<path d="M0 0 C40 40,60 40,100,0 S150 -40, 200 0" stroke="black" fill="none"/>
7. Q / q
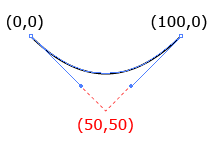
Q 就簡單多了,就是起點和終點的貝茲曲線共用同一個控制點,只需要有貝茲控制點的座標和終點座標即可

<path d="M0 0 Q50 50, 100 0" stroke="black" fill="none"/>
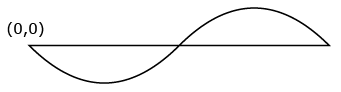
8. T / t
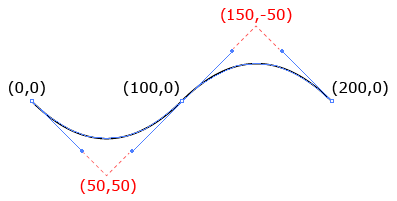
T 只有一組參數 x,y ,表示終點的座標,所以 T 的前方要接上 Q 才能畫出對應的座標線。

<path d="M0 0 Q50 50, 100 0 T200 0" stroke="black" fill="none"/>
9. Z / z
Z 沒有參數,也是放在最後的,有加上 Z 的話,會從終點用一條線連回起點

<path d="M0 0 Q50 50, 100 0 T200 0 Z" stroke="black" fill="none"/>
以上就是基本的命令控制,之後將會介紹 A 這個命令,因為 A 這個命令較為複雜,也是 Path 裏頭滿精華的部分,所以明天就用一篇文章專門來介紹吧!
